Client
Tile
Type
UX/UI design
Role
Designer/Some PM
How to Prevent People from Leaving Things Behind Anywhere?
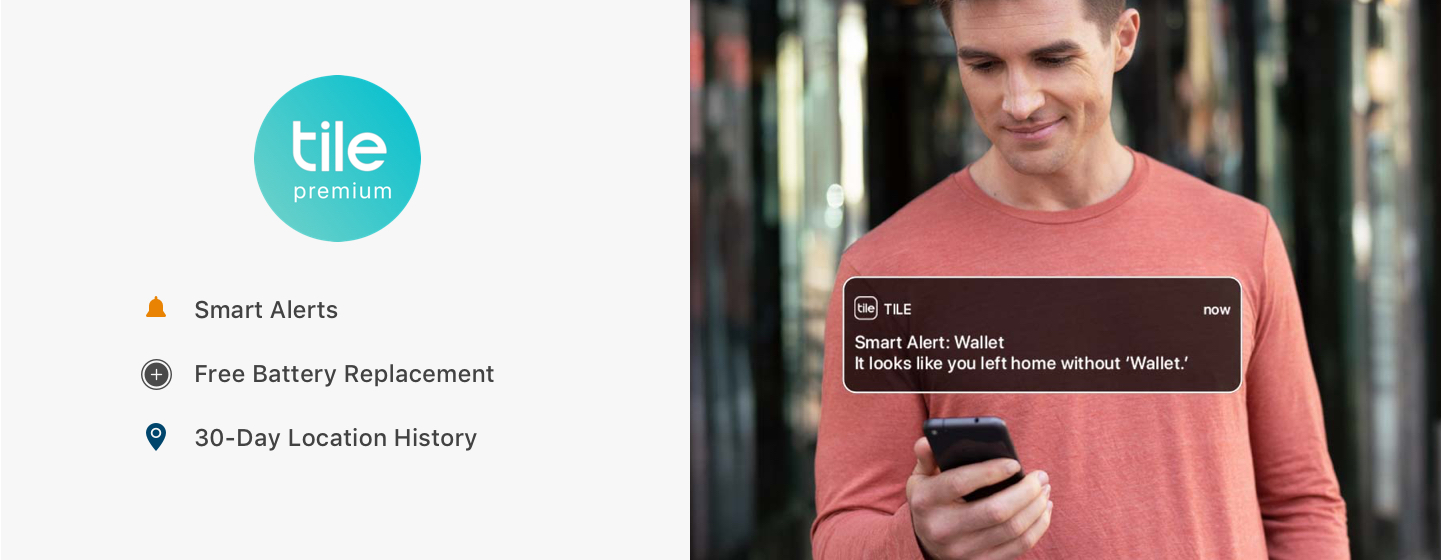
Smart Alerts is the major feature of the Tile premium subscription service. For our Premium users, they can receive a proactive Smart Alert notification when they leave something behind.
01 Problem -
How do we design an alert system to notify people whenever they leave things behind?
02 Challenges -
Complex Project Scope that Requires Rigorous Team Effort
1. Information architecture alignment.
2. Tight timeline - 6 weeks.
3. What about current LYWX customers?


03 Solution -
Brand New Smart Alerts
The goal of the activation process is guide people through the process to activate Tile on the laptop and associate to the mobile app. Hence, it's important to let it be a step-by-step process that easy to understand.
04 Impact -
The Most Important Feature for Tile Premium Customers
To date, we have a total of 949K free trailers and converted 710k paid customers.
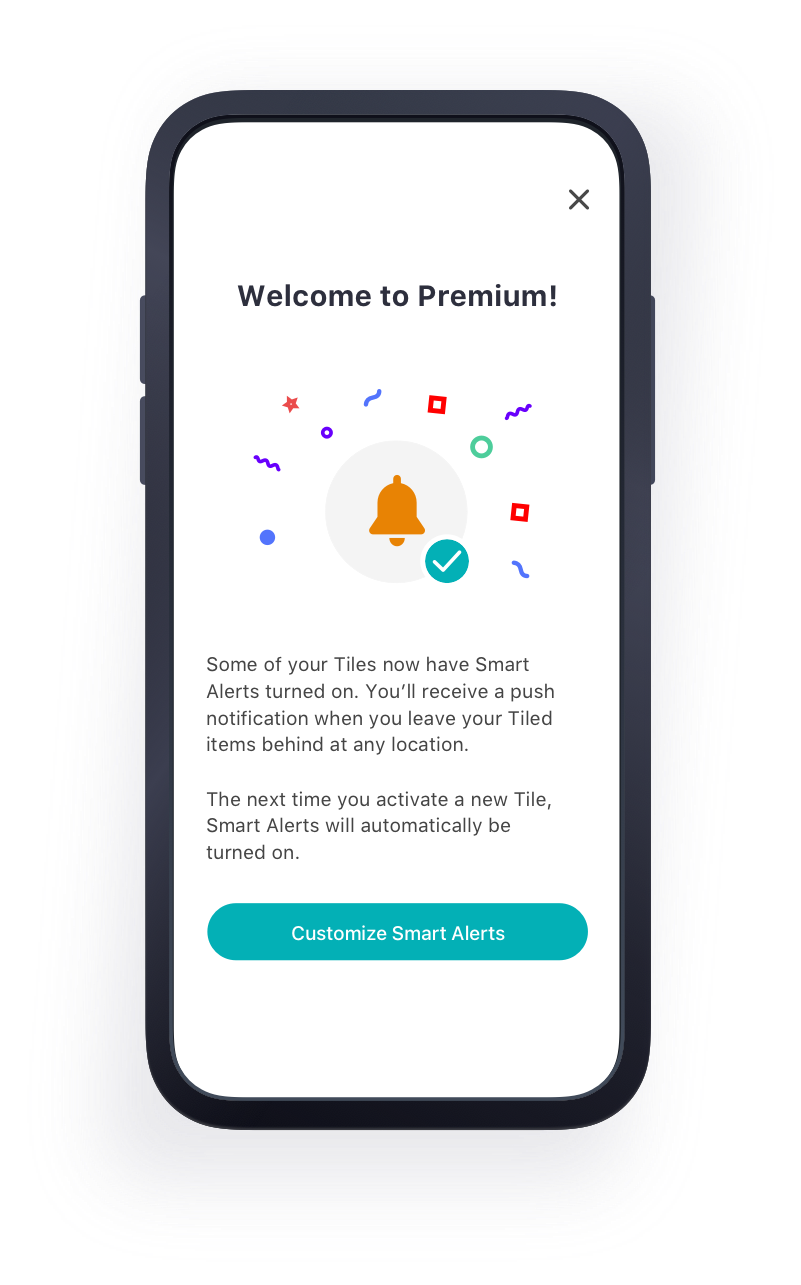
User successfully set up Premium features.
05 Customer Insights -
More Comprehensive Service Than What Tile Currently Provide
In order to understand the problem space better, I worked with PM to carry out a survey sent out to about 1,500 existing Premium customers to understand their pain points. Below is a summary of the insights:
1. Top reasons for cancellation - expecting separation alerts.
2. Customize with 1 or 2 places.
3. Customized alerts for different tiles.
06 Process -
How Did We Get Here?
Due to the complexity of the project, I decided to divide and conquer. After mapping out a user matrix based on current customer groups, I realized the new Premium customers is the best starting point for this project as they are the second most difficult to tackle. If I solve for their experience requirements, the other groups of customers can follow suit. And hence tackle the whole problem.
What is it Like for New to Premium Customers?
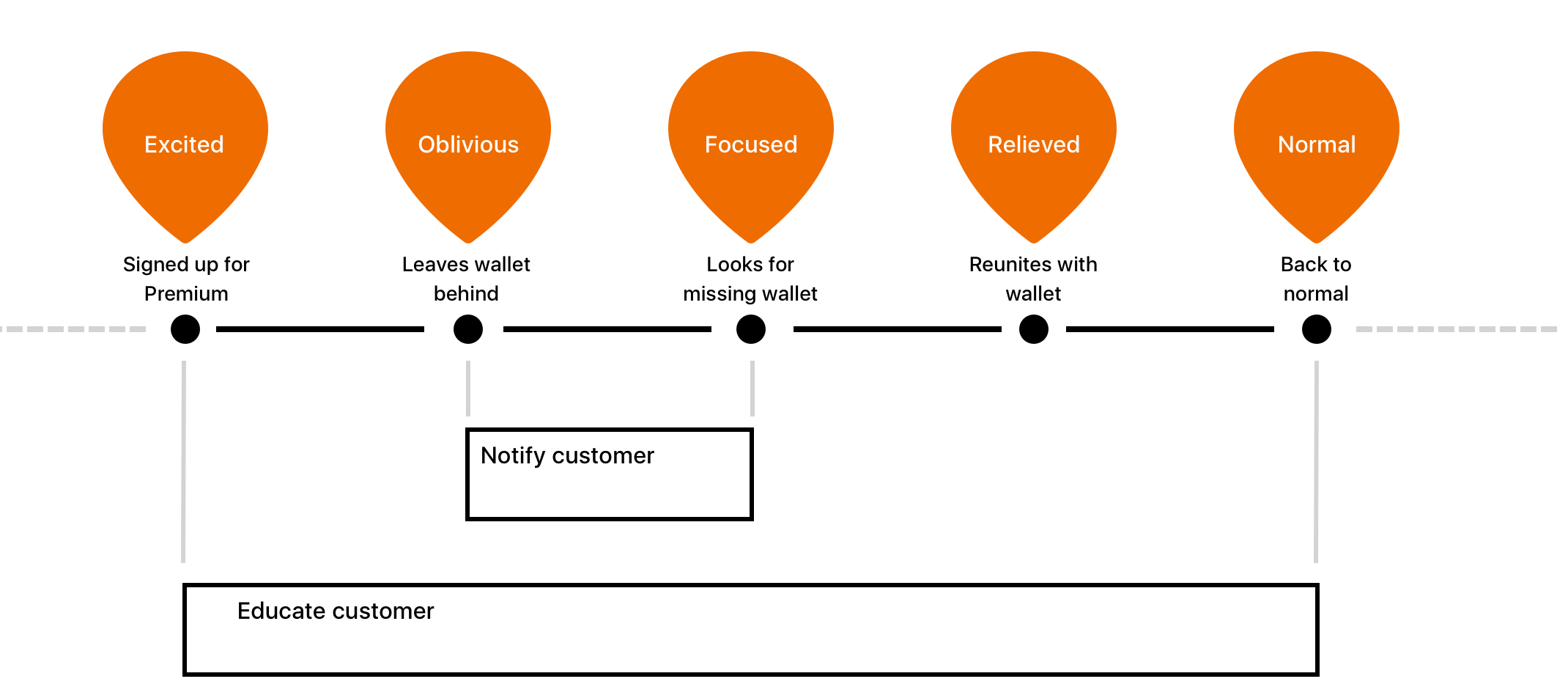
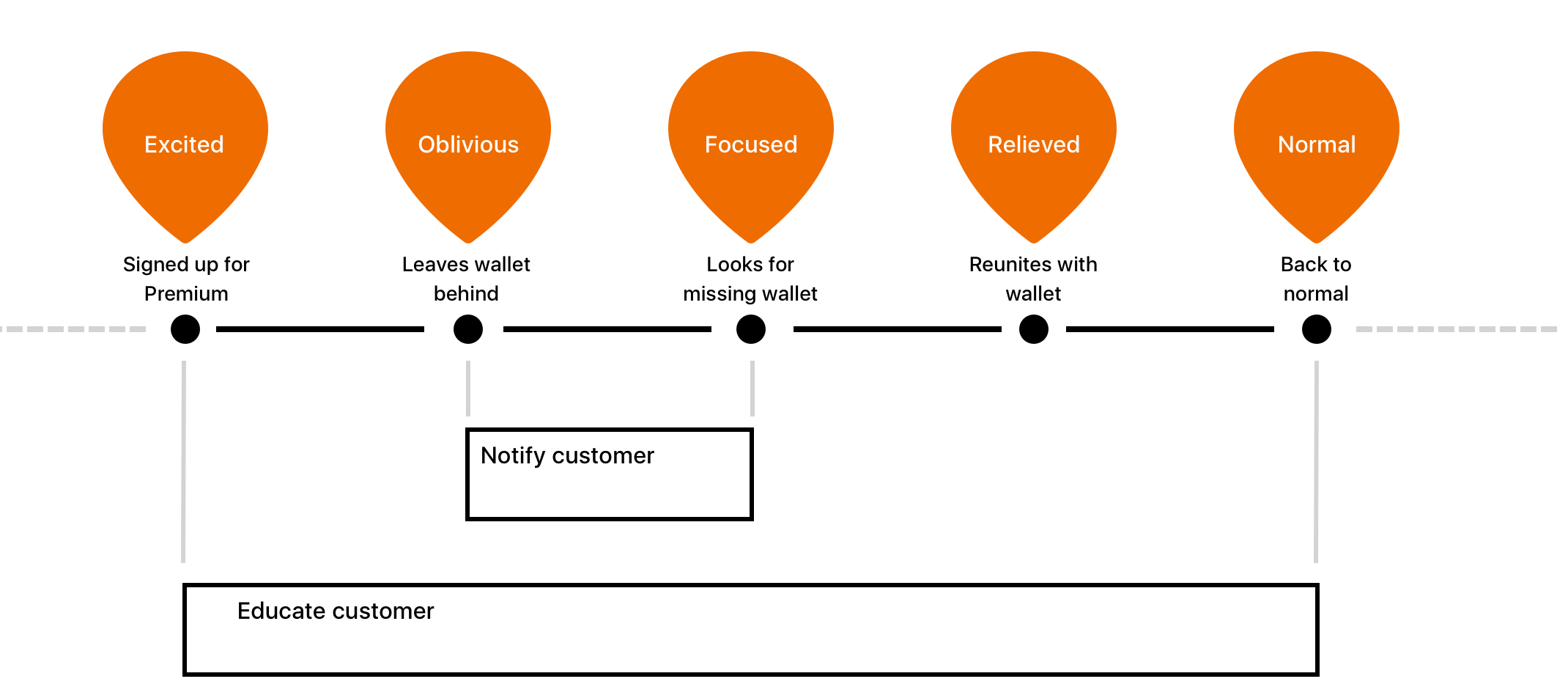
Based on the previous analysis, the first target is to solve for the new to Premium customers. Hence I started with mapping out the customer journey for the new Premium customers to figure out their entire experience from signing up with Tile to finally setting up Smart Alerts. This way, I have figured out when to introduce the feature and when to educate the customers on Smart Alerts' benefits.


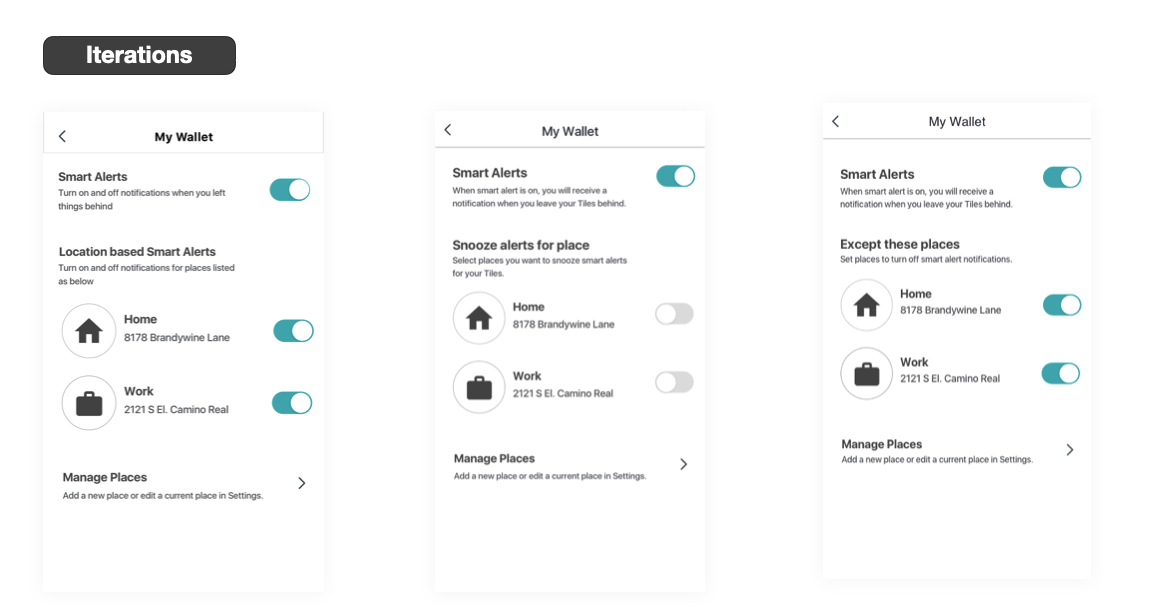
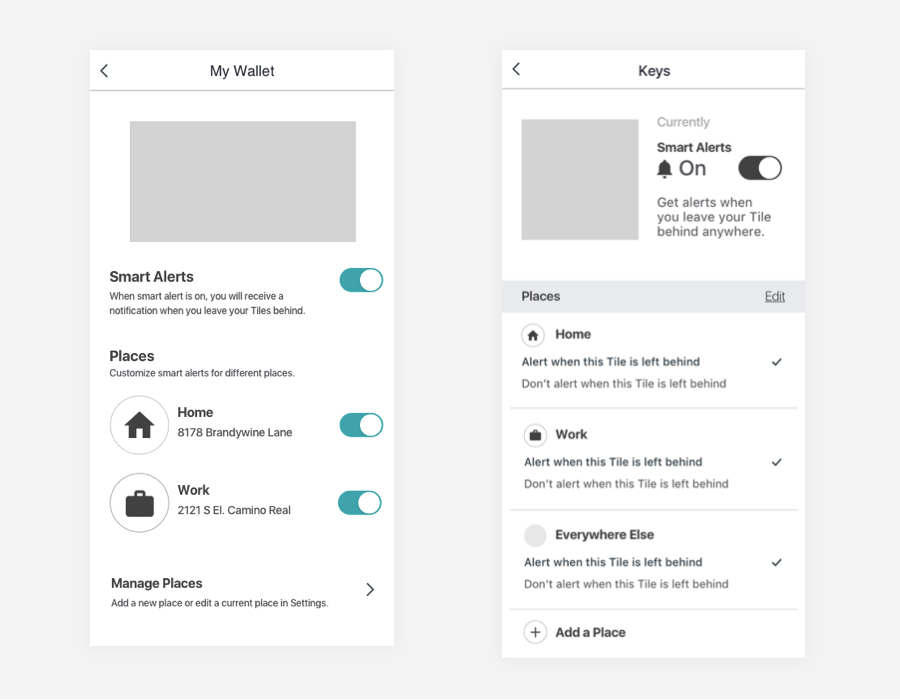
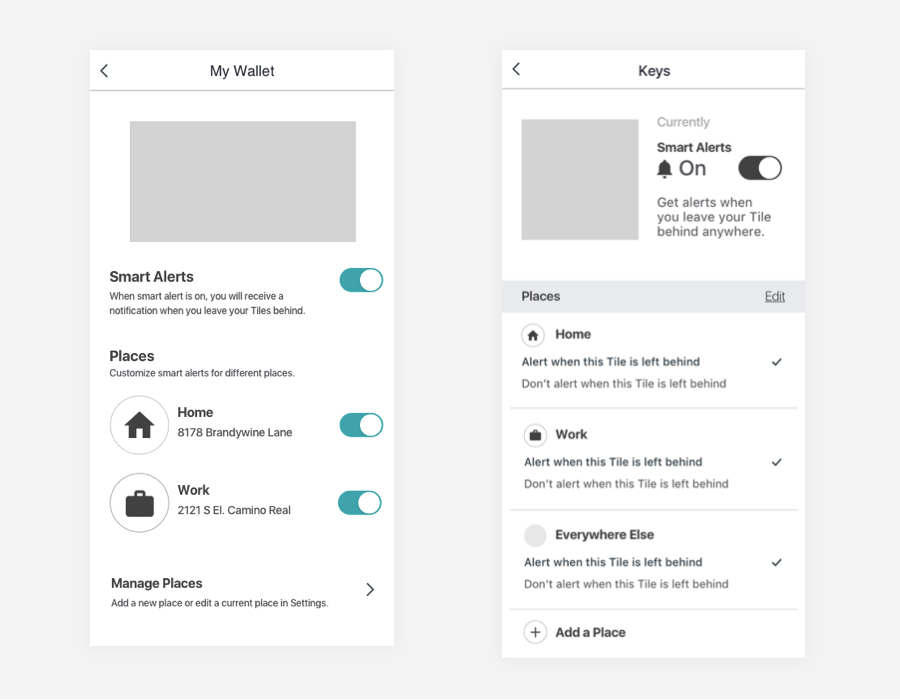
07 Iterations -
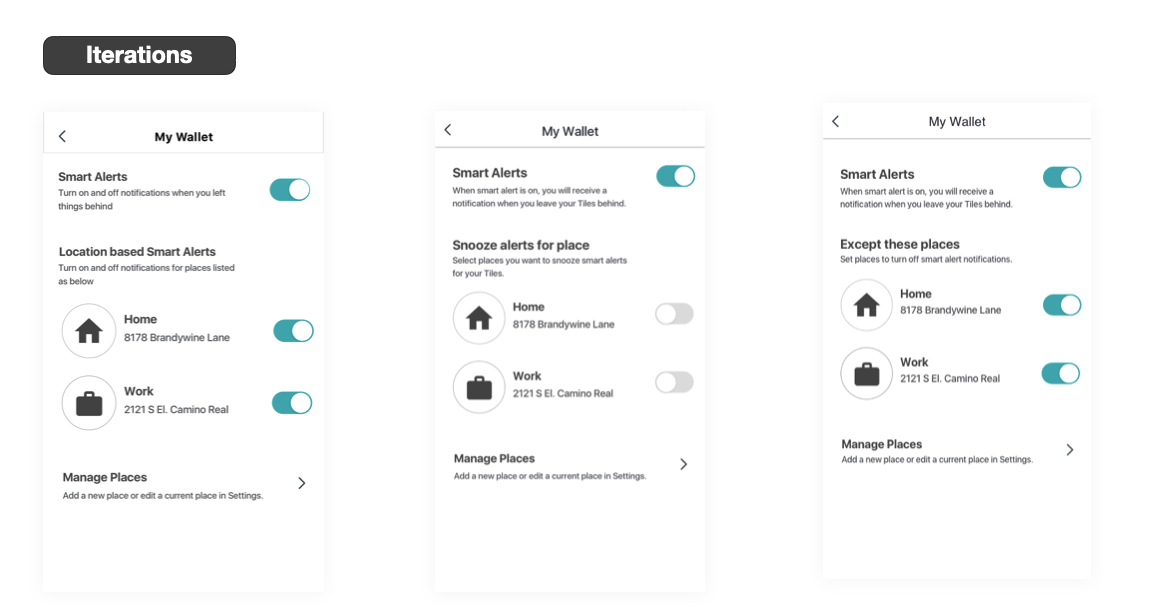
Easy to Understand Interface
The logic of this feature is quite complicated. There is this umbrella alert that would notify people under every situation. And there are exceptions that customers can set not to get notified. The first iteration focused on a simple UI. However, it doesn't make clear the logic. Hence, it evolved to become having a storytelling perspective.




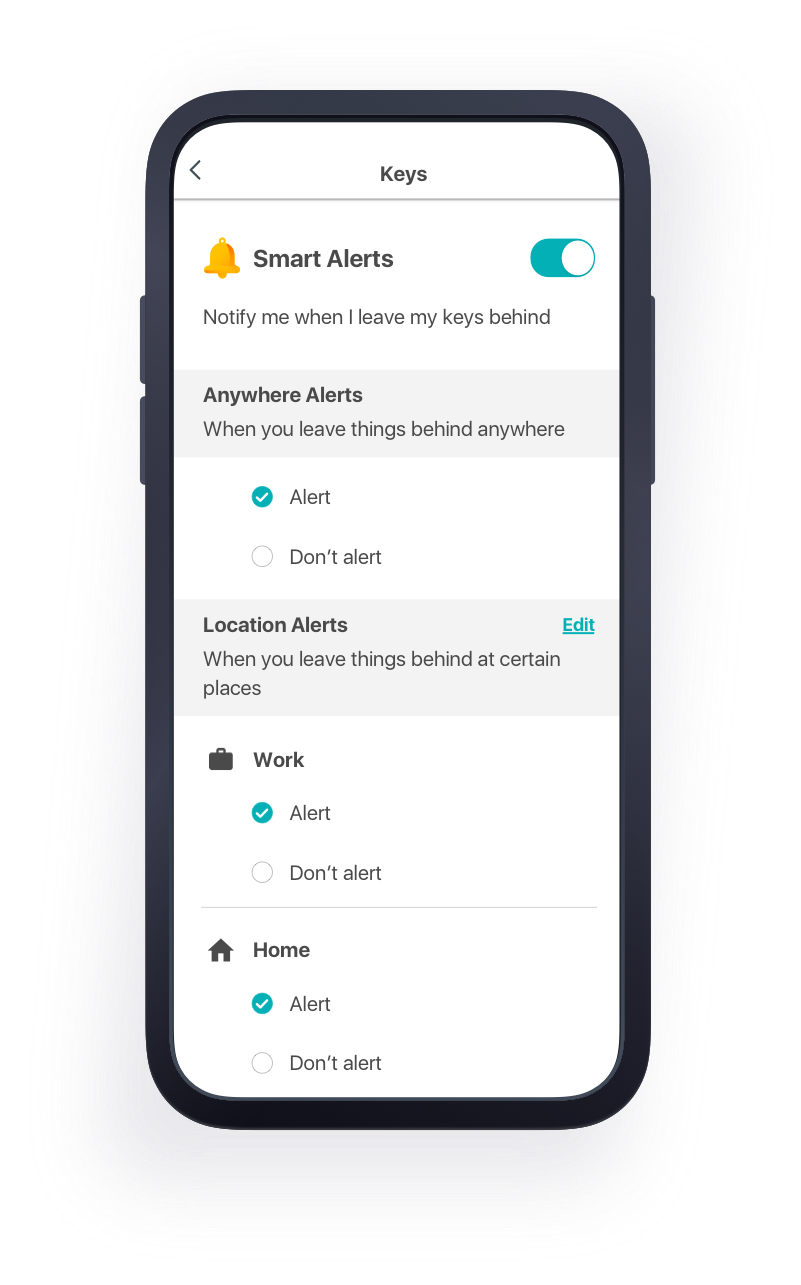
08 Final UI -
Tell a Story
The final delivery of the UI aims to tell the customer what this feature is about and guide them through setting up the alerts that would cater to their needs.
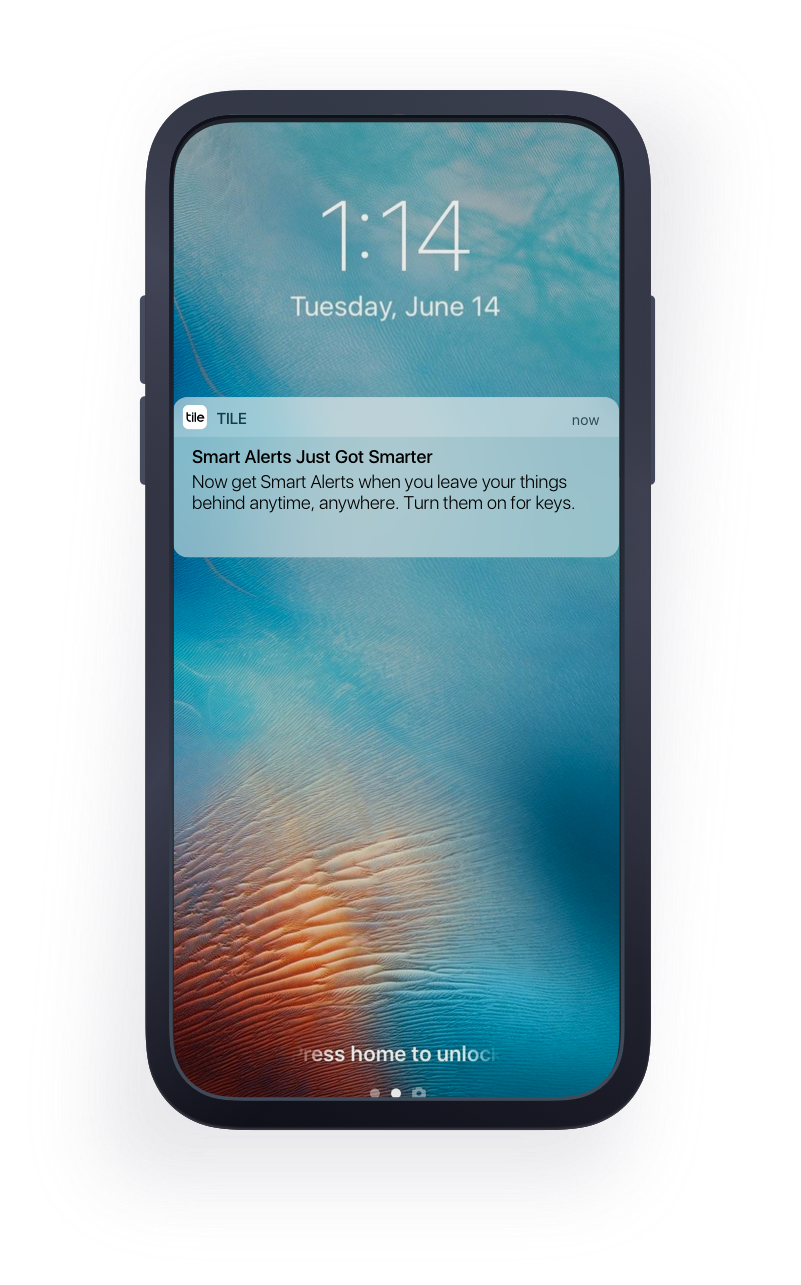
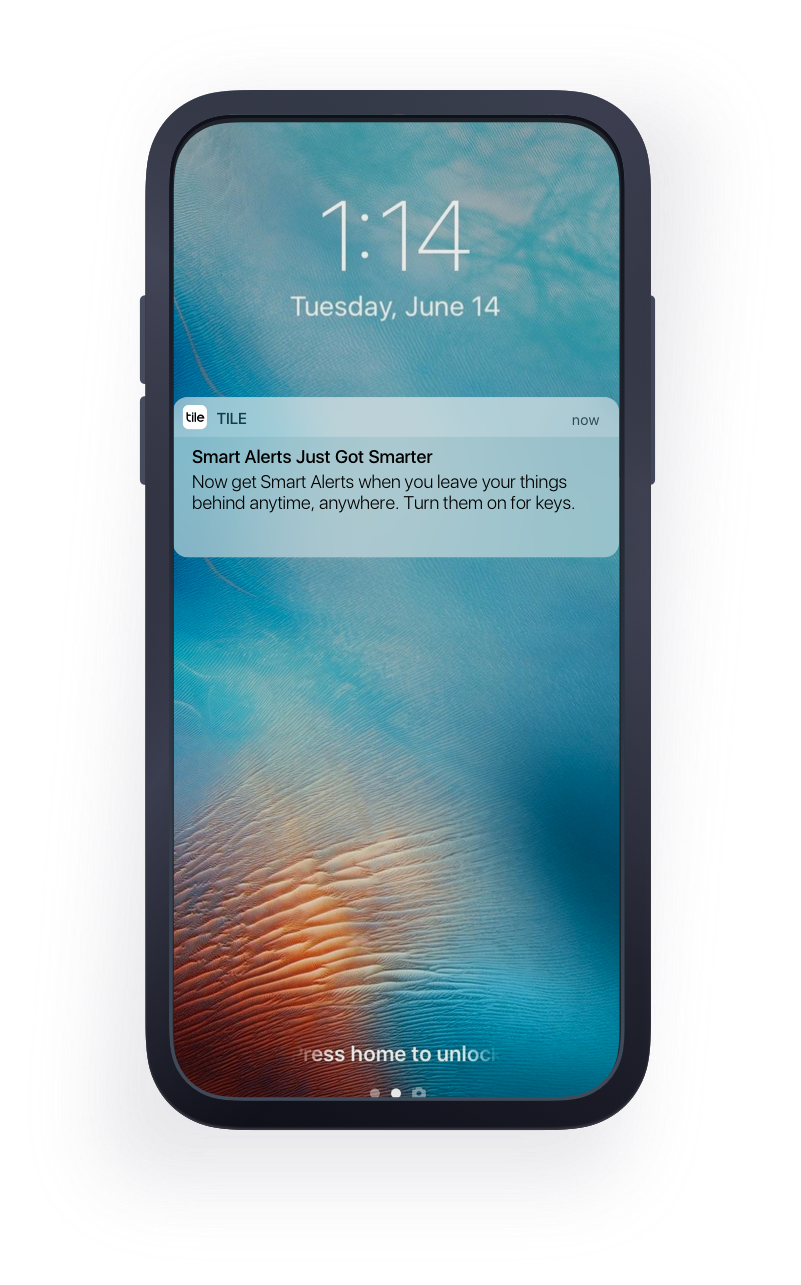
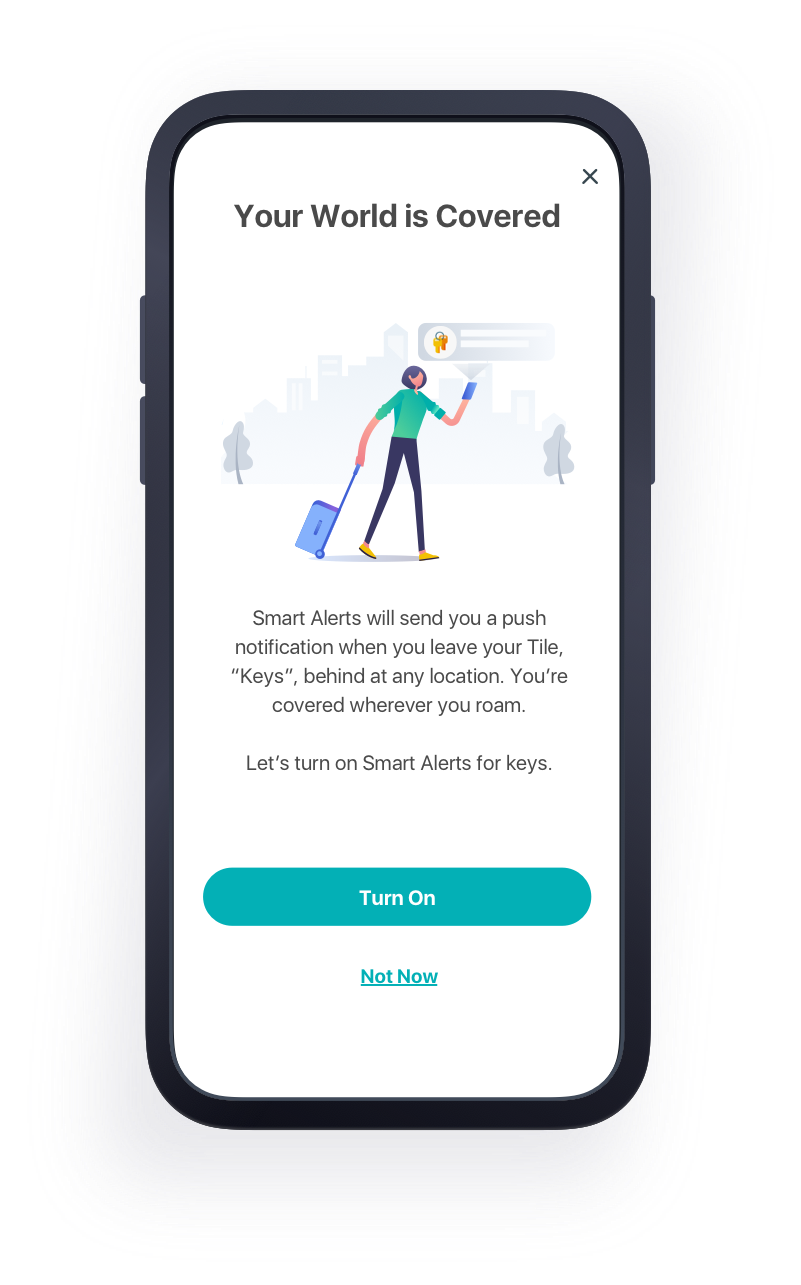
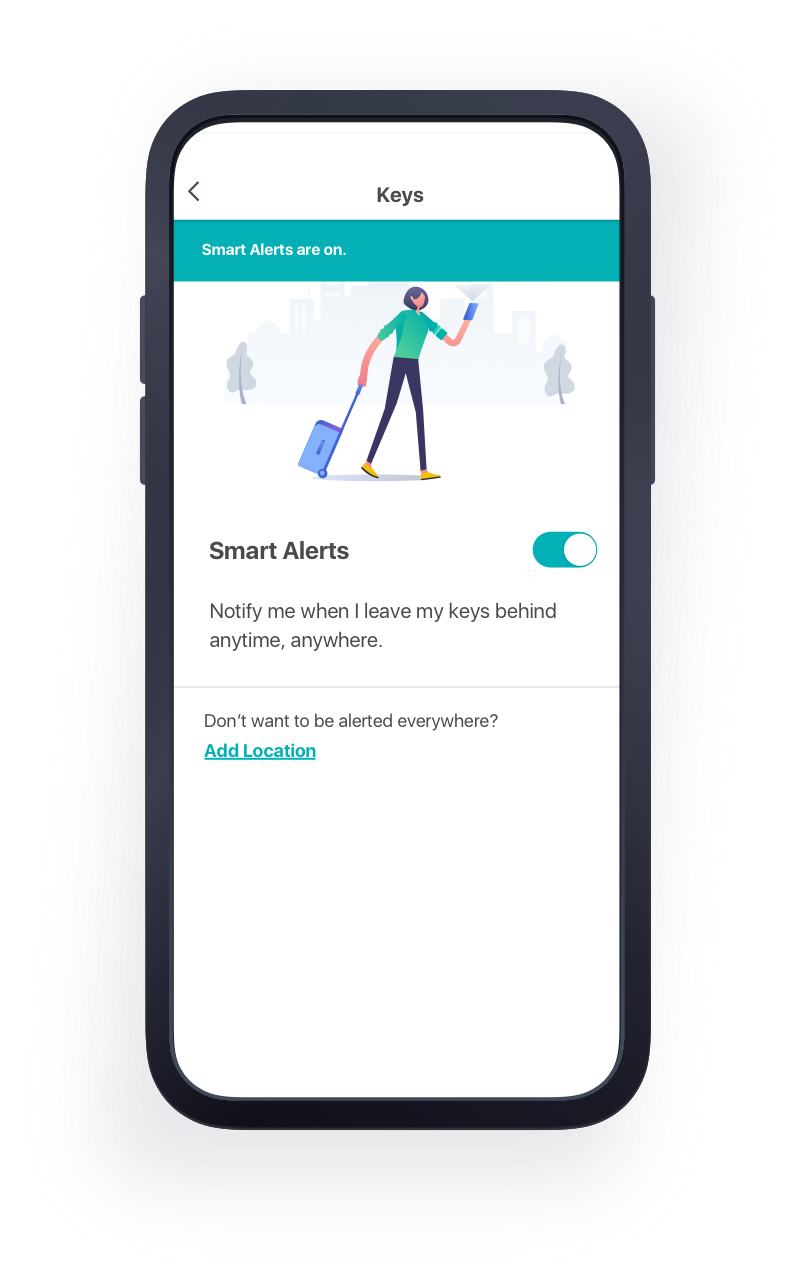
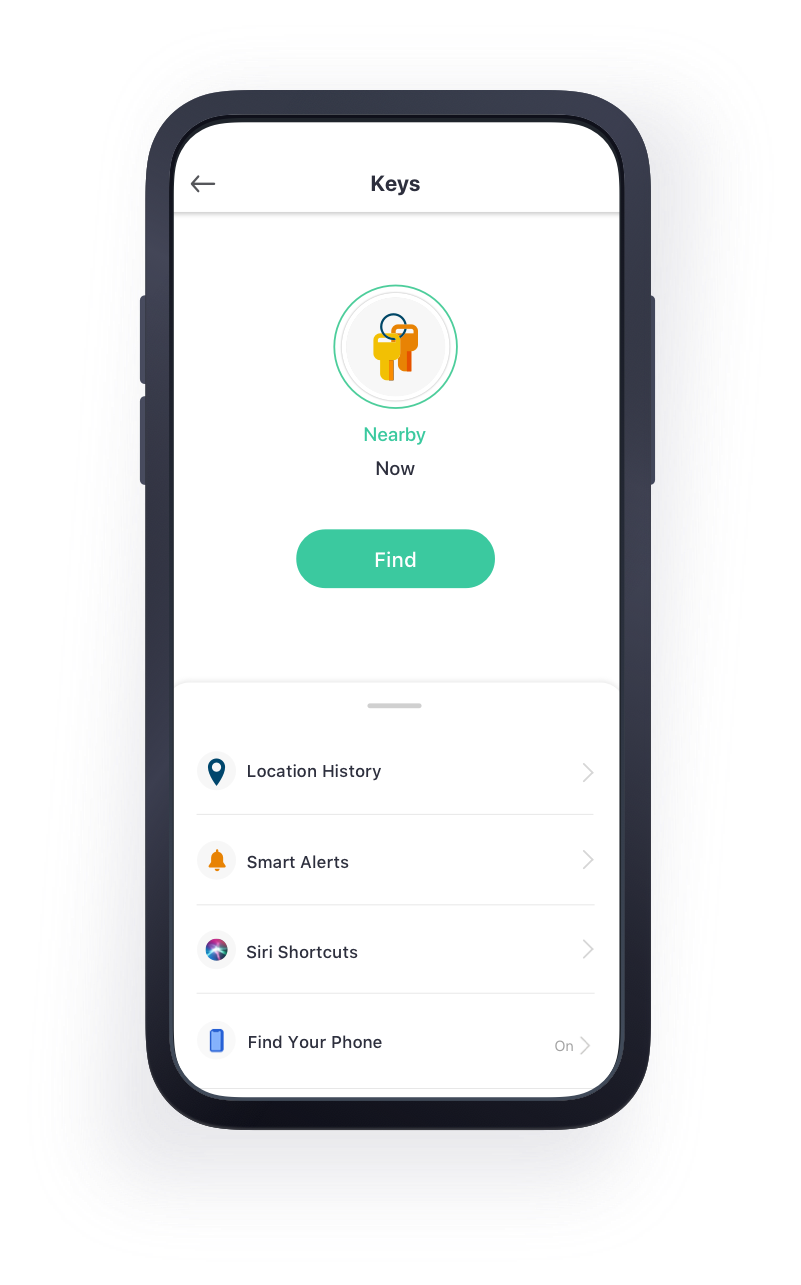
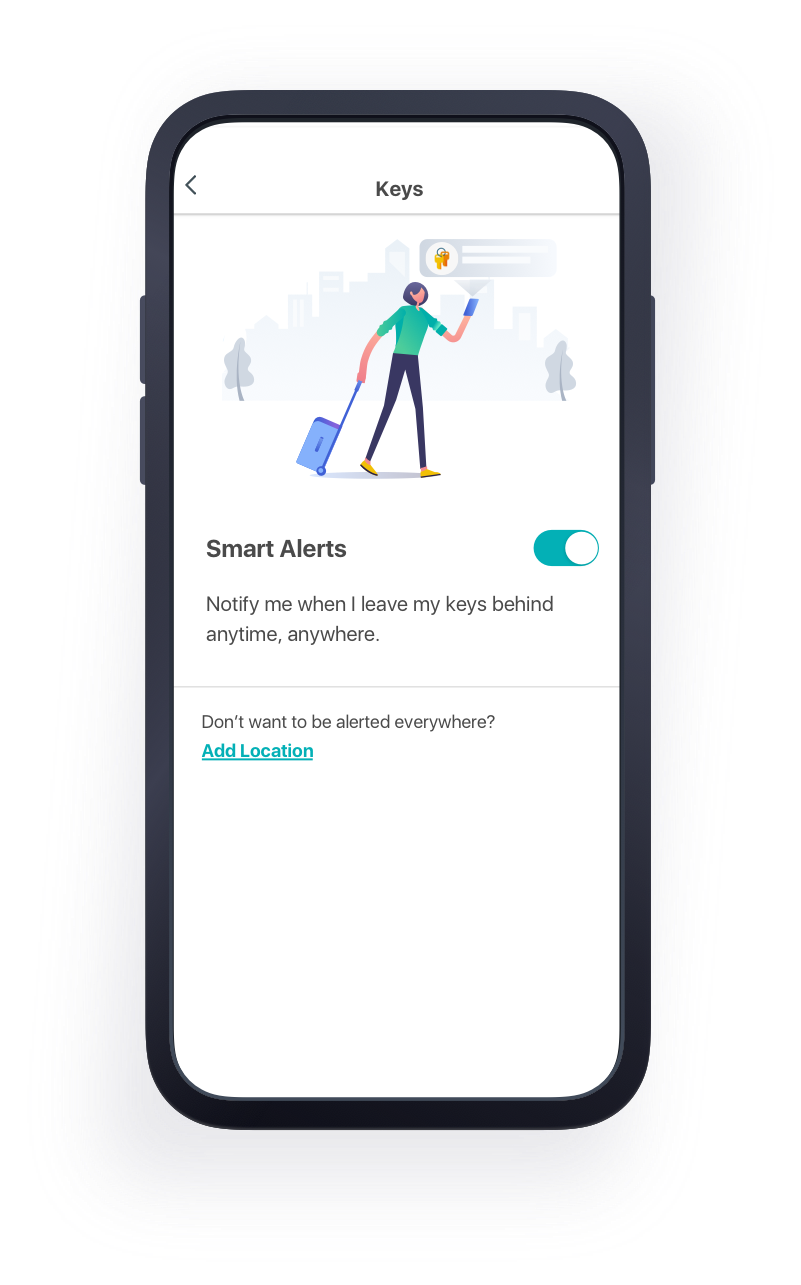
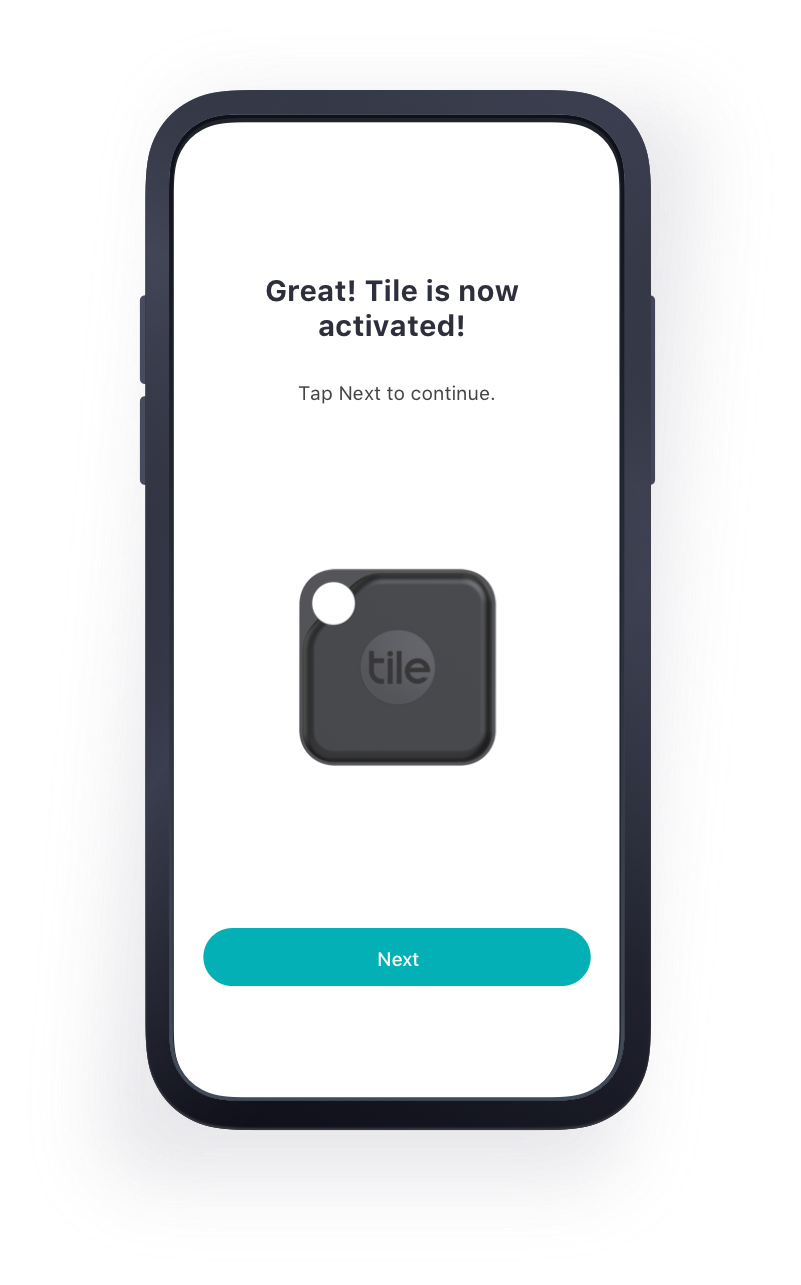
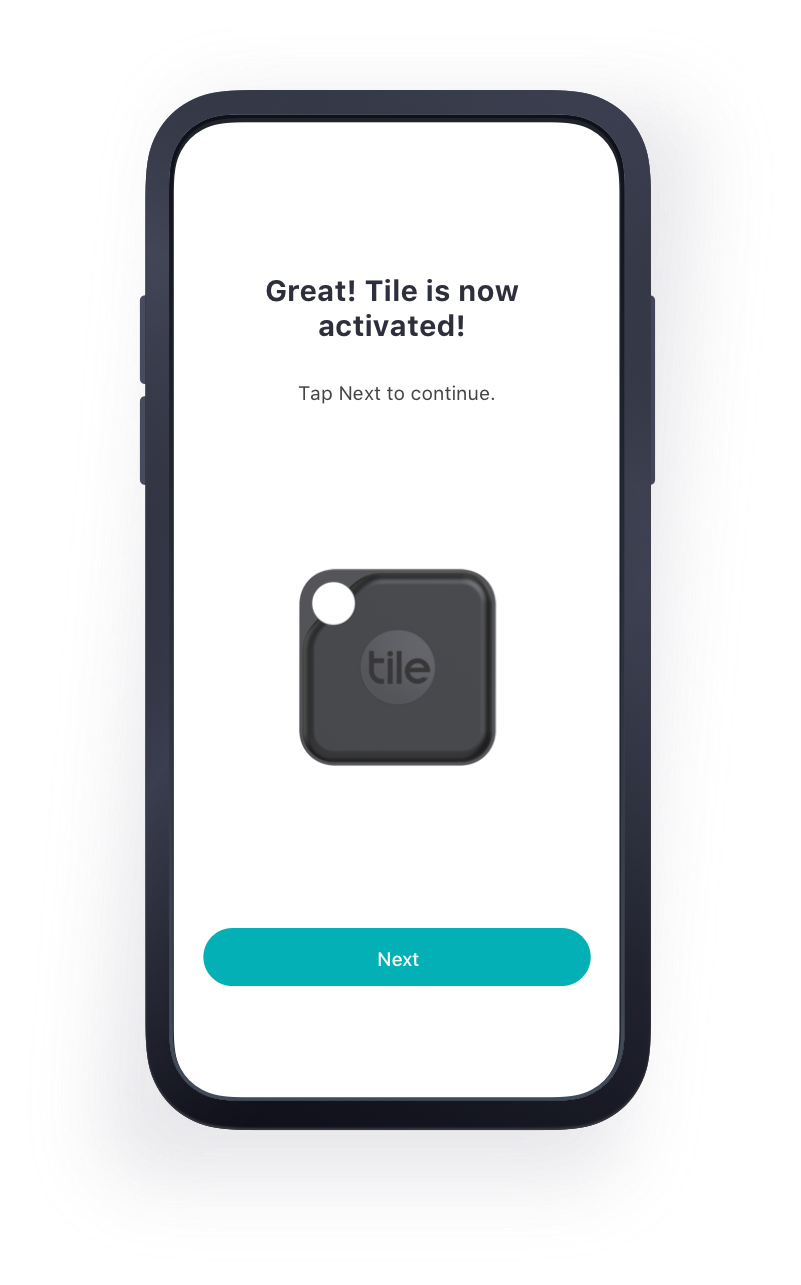
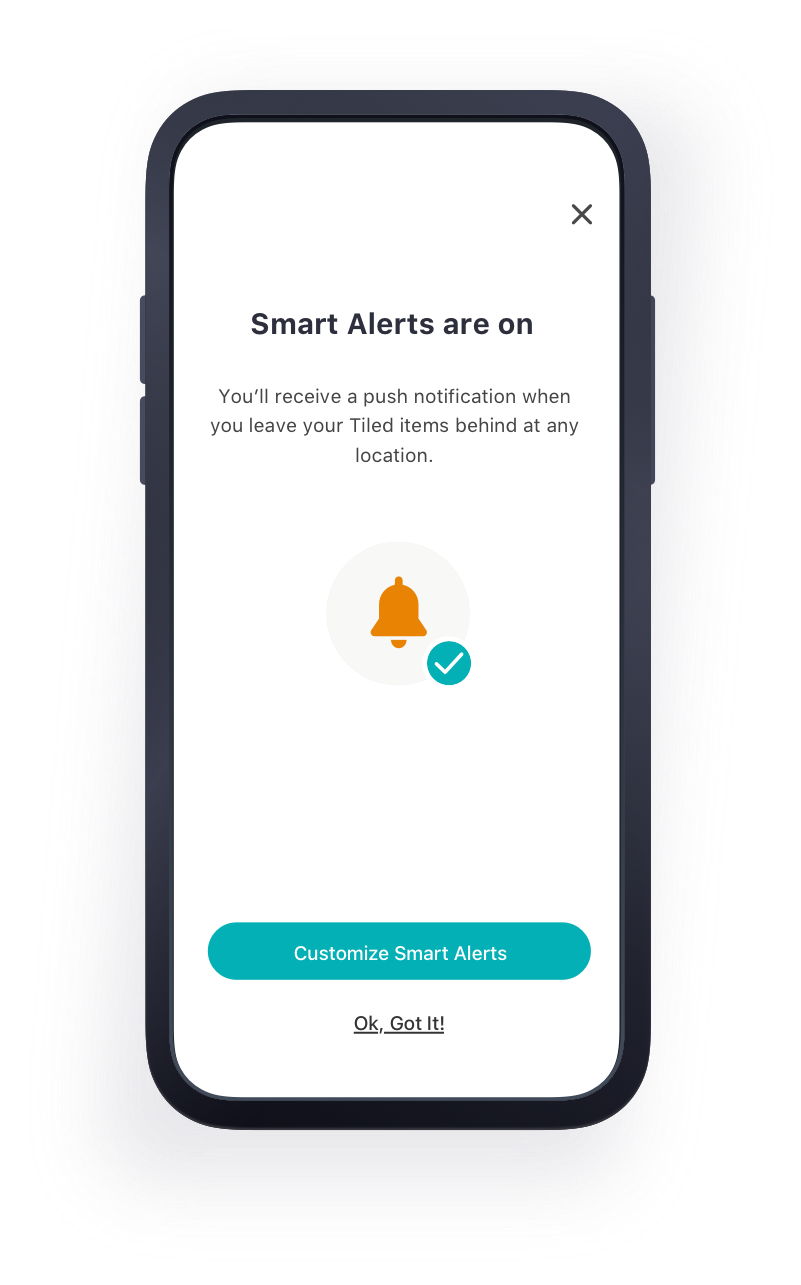
Set Up Smart Alerts
This is the process from customer awareness of the feature to understanding the feature and finally setting up the umbrella alert.
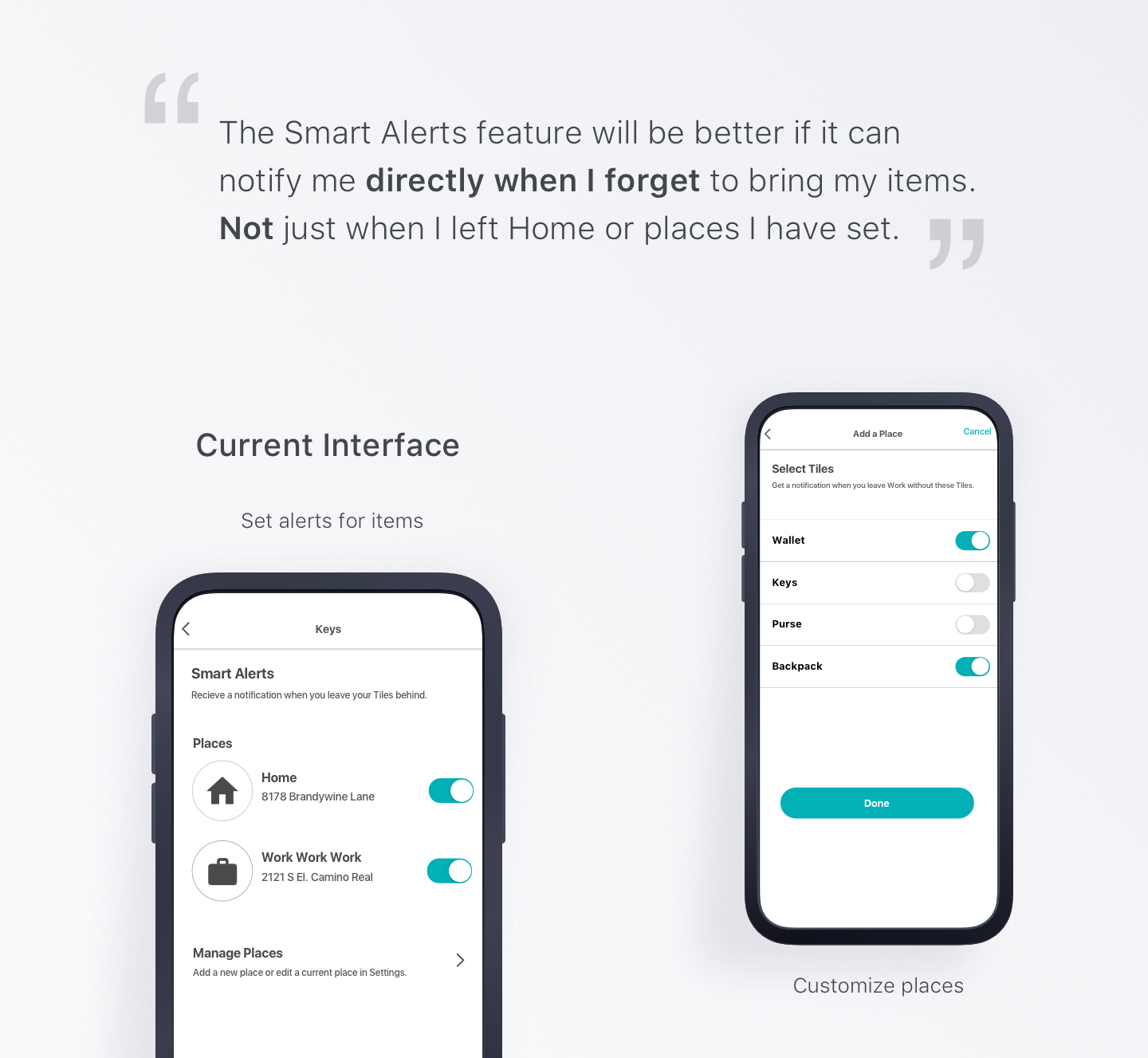
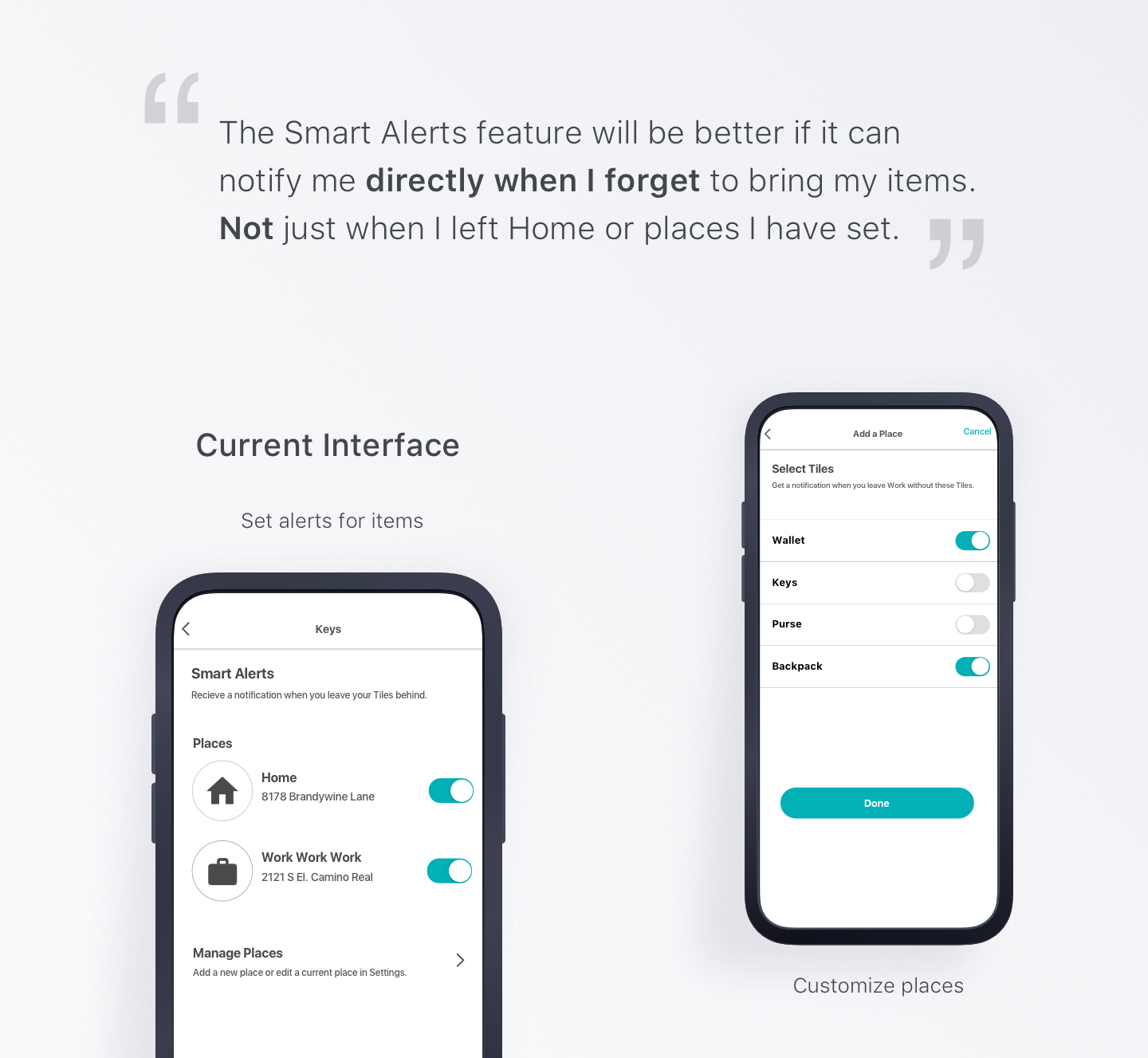
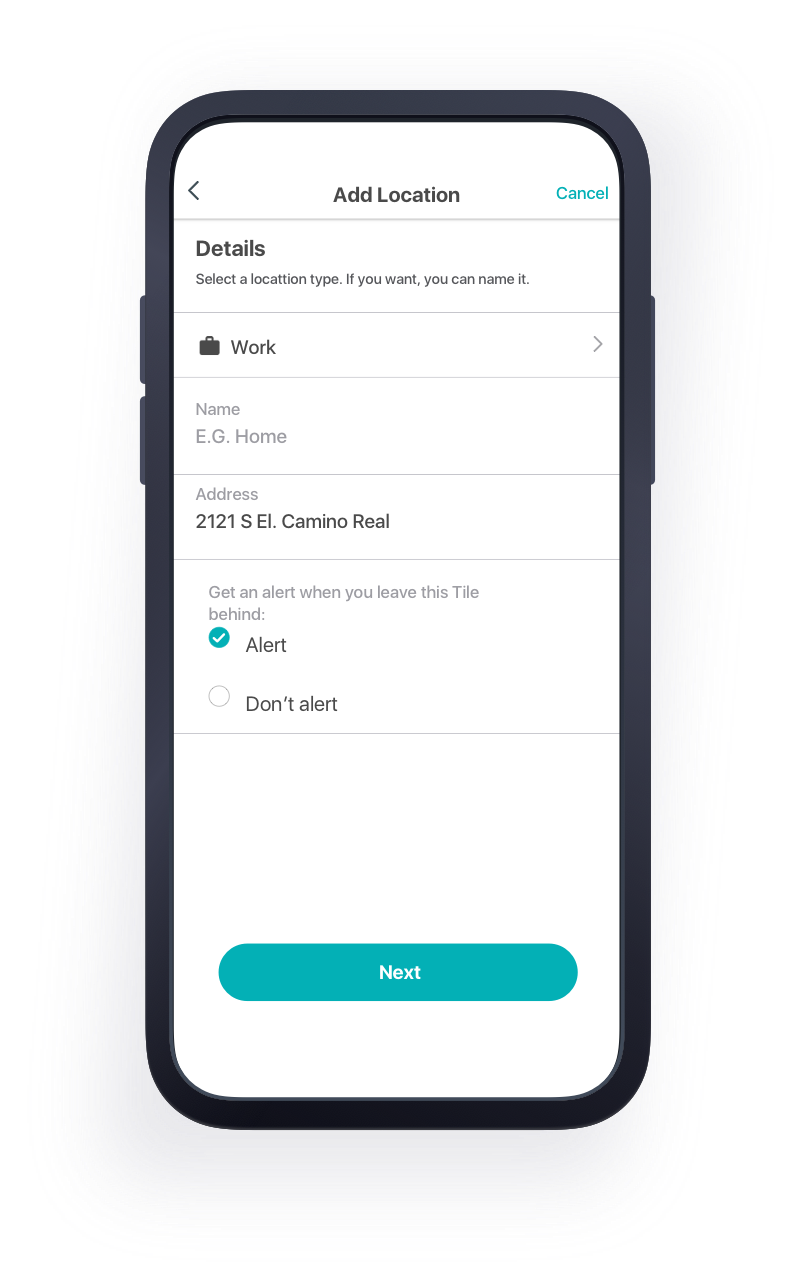
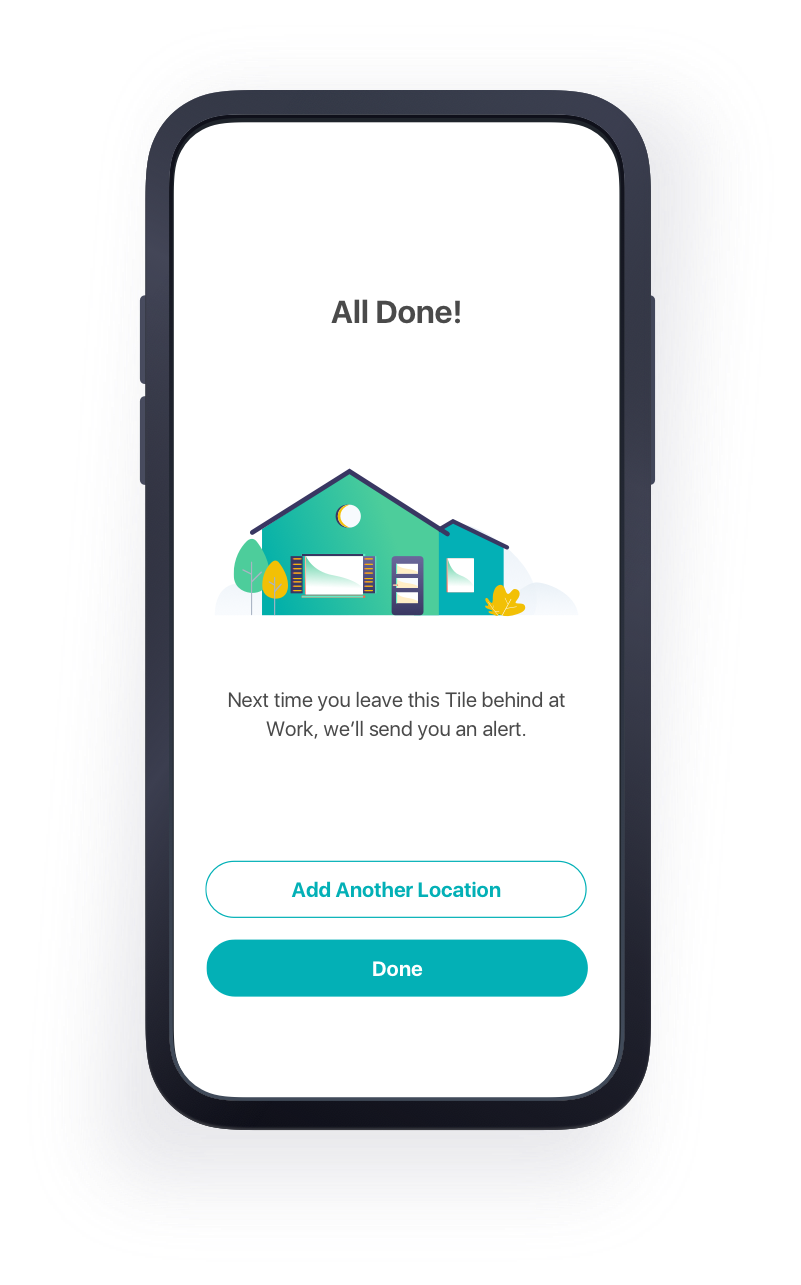
Customize Places
Customers can add places to be opted out of Alerts when leaving behind things.
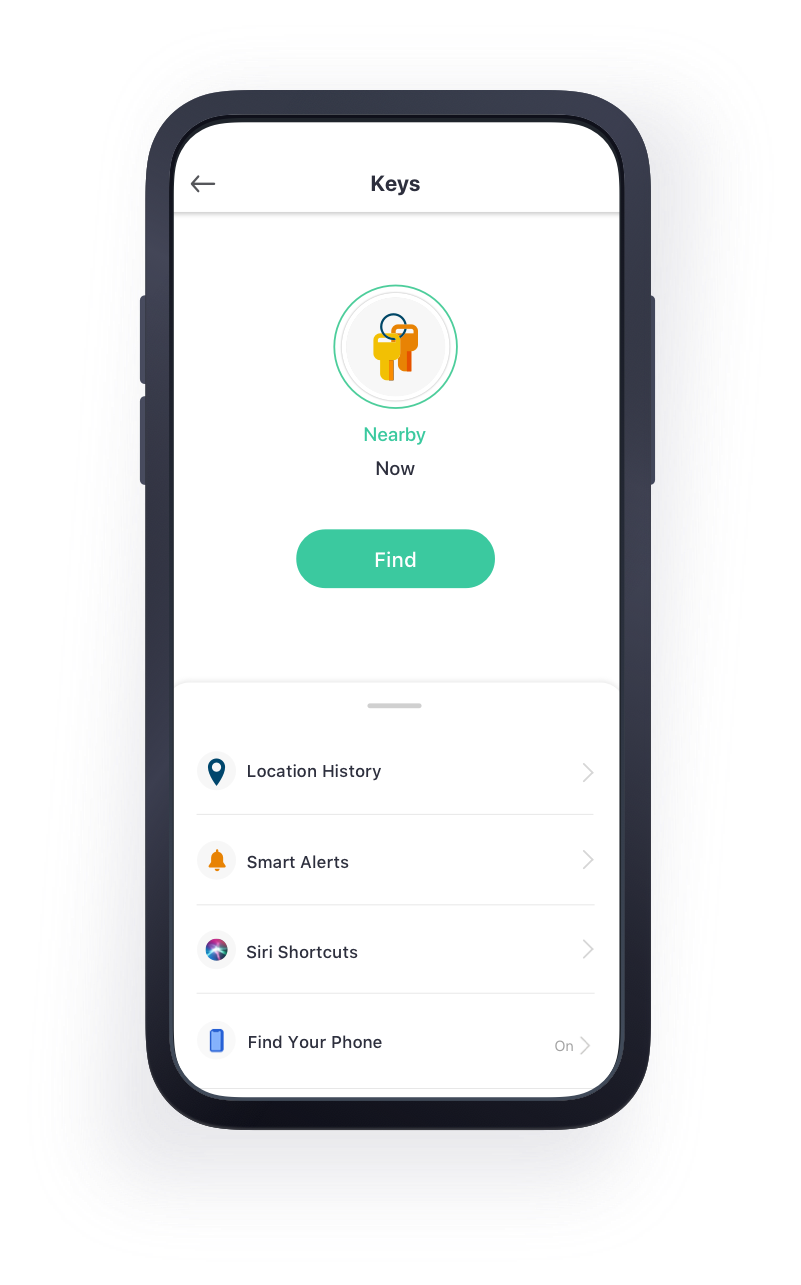
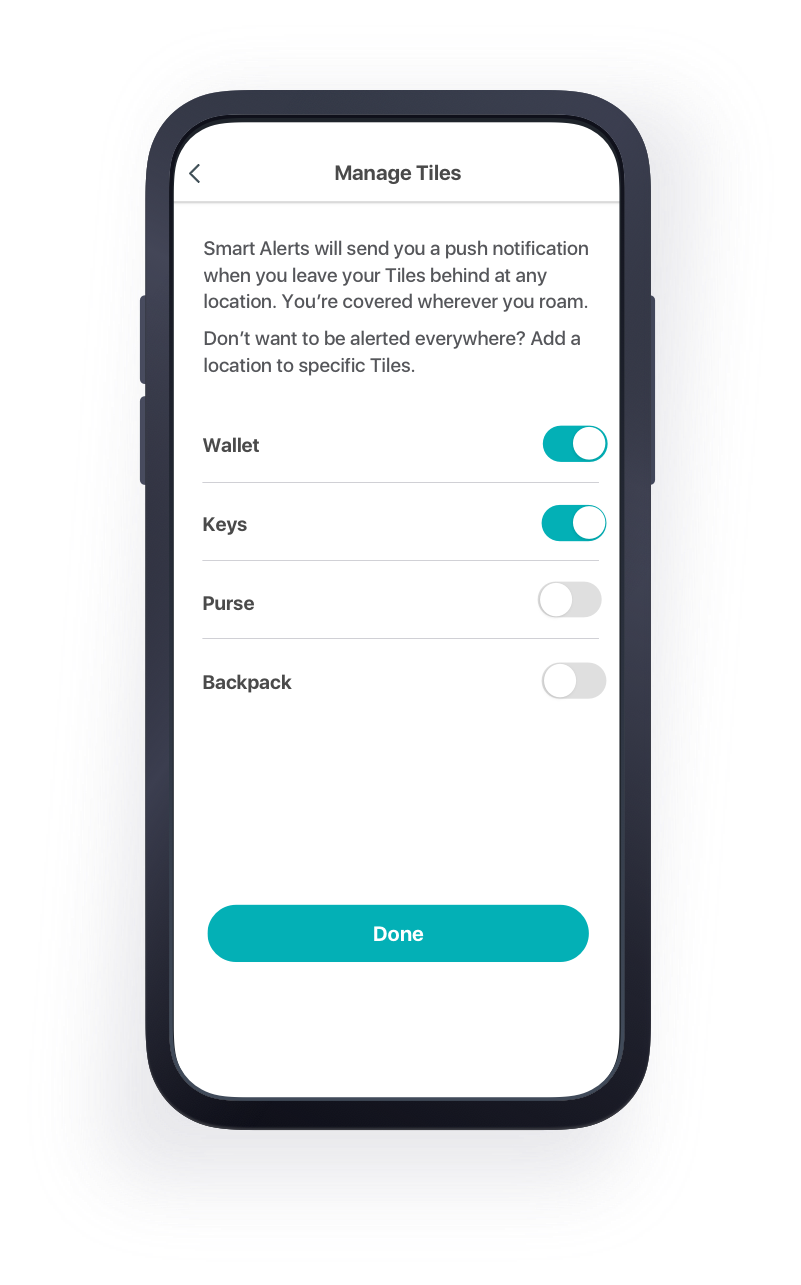
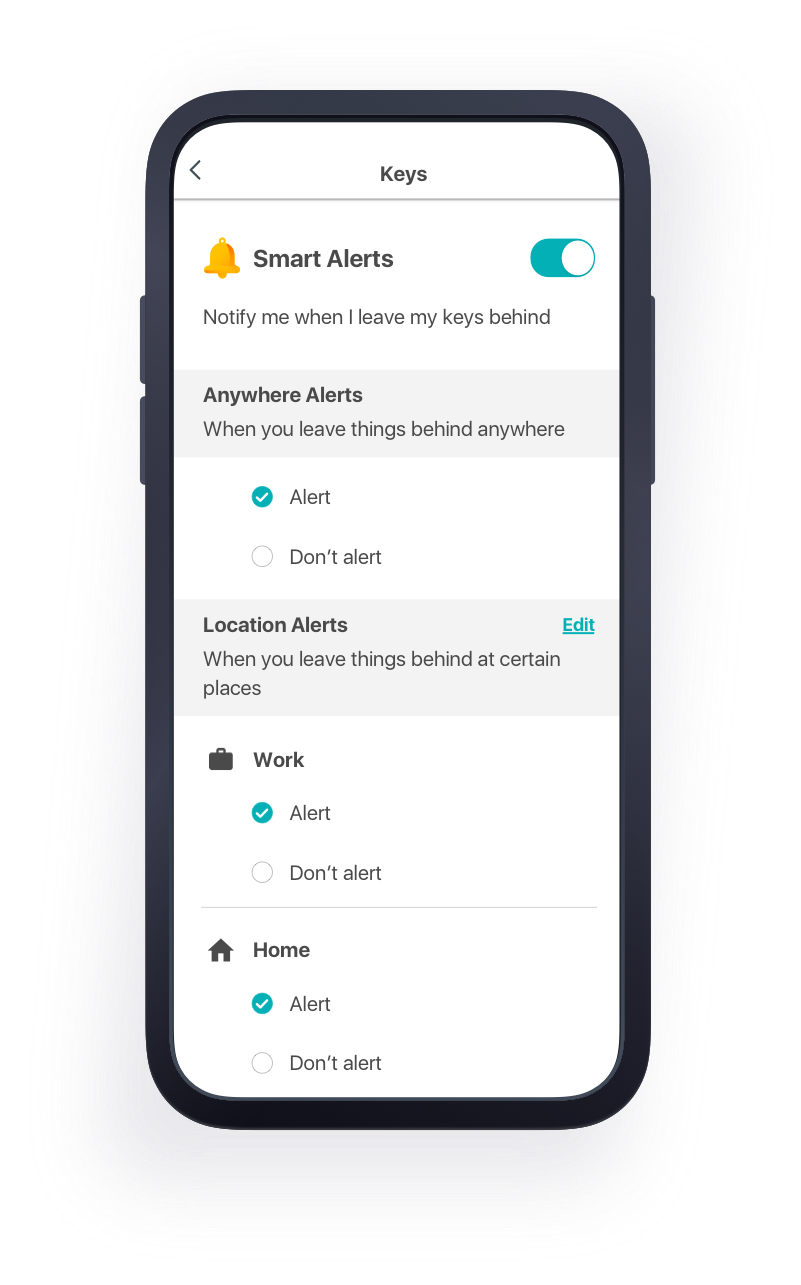
Customize Alerts
This is the interface for customizing Smart Alerts. Whether to have alert for a place or not.


Auto Opt-in Alerts
To make things easiest for customers, the default mode is to opt-in alerts for certain more common use cases such as keys, wallets. However, the remote should not have alerts when leaving home.
09 Learnings -
What customers need vs. what we can build
This project had a tight timeline, and I constantly asked, "what can we build in the timeline given?". I think the better would be to stress more about "what does the customer really want?" When a project is too pressing on the timeline, instead of stressing to deliver the minimum viable product, the best is to keep driving to the bottom of customer needs. And the best way to do so is to think about how to measure and monitor what would be the best possible outcome based on customer insights and feedback.